Art In Context
M.C. Escher is a surreal environment artist whose work has influenced many even after death. He is well known for his perspective based optical illusions which has lead to him being a world famous graphic artist. His work is enjoyed by millions of people all over the world. He has not only influenced many artists across the world but has expanded into many companies in the games industry such as the indie studio “ Ustwo ” in the creation of an award winning iOS game by the name of “ Monument Valley “. Within my essay i will be assessing a specific piece of art by Escher and showing how deep M.C. Escher’s influence affects the game mechanics and design within Monument Valley.
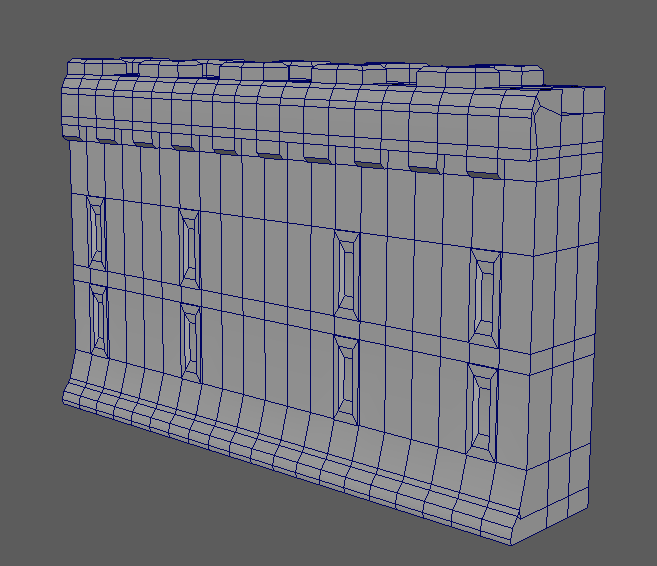
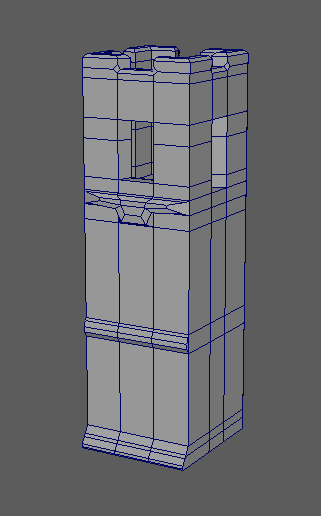
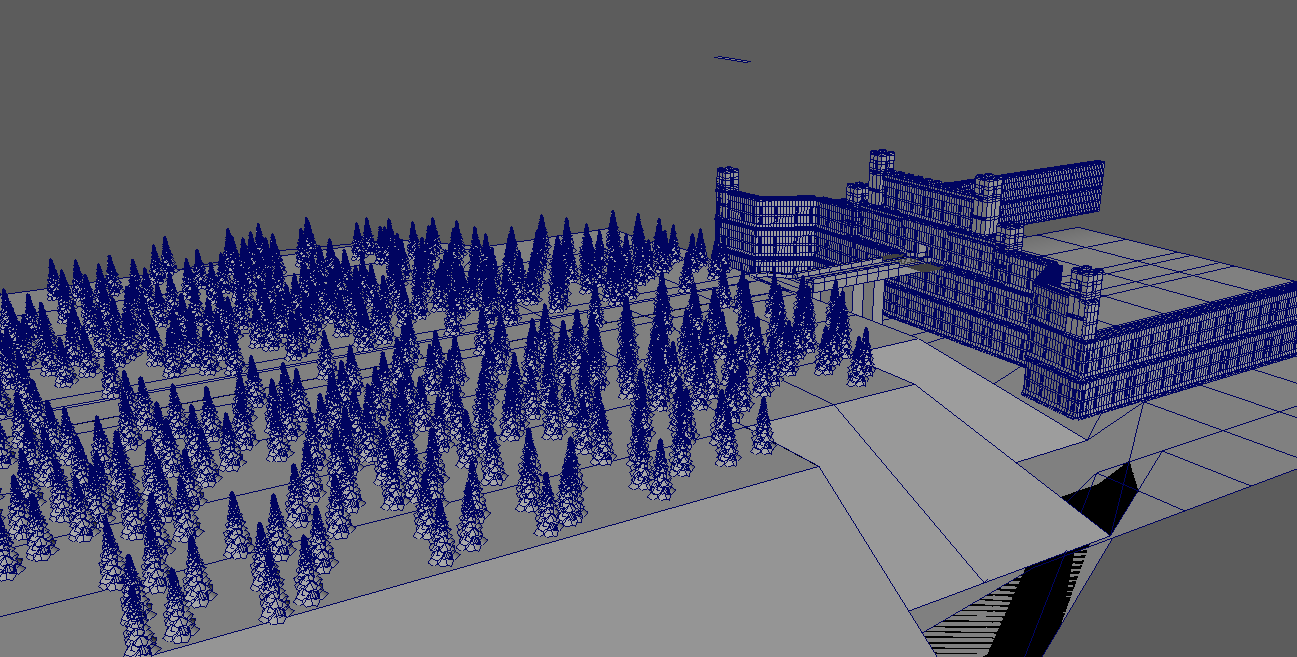
M.C. Escher’s famous piece of art by the name of “ Tower of Babel “ is a great inspiration for Monument Valley as it is similar to the level design , the shape of the tower is replicated in levels with its platforms having an optical illusional alignment to give puzzle to the game and make mechanics more complex that the average puzzle game. Even the texture and design of the walls within the levels are influenced by the “Tower of Babel” artwork , the general style of the levels are mainly plain surfaces with the occasional detail of a pattern to trim the lower level of the walls tending to be swirls or small zig zags. This brings me to depth and perception , the tower of babel uses two vanishing points each located in top two corners of the art and a nadir point at the bottom middle , vanishing points are used to align all the platforms to give it depth . The nadir point tends to be used for corners , deciding where to end bridges , rooftops and many other things, it is the point in which gravity is pulling towards. Depth and perception is something key to artwork , which makes it appealing to eye. In turn, aesthetics is something game designers need to take into account when creating a game – “ is it appealing to eye?” , “ is it a catchy art style that fans will be pulled in with ? “ . Remember, art matters not just the game play. Monument Valley uses platforms and bridges in the style of architecture within Escher’s Tower of Babel . Incongruous design elements on opposite ends of the parallel lines create confusion which plays to the game advantage quite a lot meaning it is more difficult to proceed further into the game’s levels but also aligning the platforms that you walk on. 
M.C. Eschers artwork is very old especially the tower of babel piece which was made in the year 1928 meaning he did not have the power of creating art like we do today. I will be showing how it has influenced Monument Valley with level design from reference images and screenshots from ingame gameplay within monument valley.


As you can see from these screenshots the towers within level design are both similar in structure to the tower of babel. I am not saying that they are pixel perfect to the piece of art because they are not , however looking at them you can see where the inspiration has came from. The image on the left has the 3 towers stretching up above the platform which centers a middle object , being a device you can rotate to turn the platform into a full square around it.not to forget the furthest tower to the left also has the window positioned similar to the tower of babel being 3 quarters up the main body of the tower on each wall. The tower on the right with the nighttime sky is also a tower themed from the tower of babel, not so much in shape and layout but more in the looks of the tower. The style of the towers similar to babels and the arch way windows / entrances half way up the wall also link back to looking along with babel in all its glory.
So back to my main point M.C. Eschers work in the famous art piece The tower of Babel has inspired many especially indie studio “usTwo” in the creation of famous ios game “monument valley”. His style of perspective based art work has really laid out the basis for such an amazing game and given it a framework for “usTwo” to really capture such beauty in the towers throughout the levels. The art piece has pretty much handed monument valley its gameplay mechanics and features . This i have proven through screenshots of in game levels and comparing them to the art piece by escher





























%20new%20new.png)