(Forgot to post this a while back so here it is)
Recently our lecturer gave us a new task that we will be working on individually. The task is to create a 3D environment concept either in programs like Photoshop or simply a sketch. The environment had to link in to a certain theme and be 3D Modeled. The steps I will be taking to finish this task will be :
1) Story Boarding
2) Thumbnail Designs
3) Mock up Image in Photoshop To Show What It Can Look Like
4) 3D Modeled Scene in Maya
5) Add Some Lighting and Render Out
6) Take in to Photoshop and Colour over It and add any extra Detail Needed.
The theme was “Norse Mythology” and “Future Technology”. With this theme in mind I started research online to find some nice images that I could use as reference / inspiration when making this and get brief vision of the product I will end up with.
Once I had rough ideas in my mind I started to create a mood board in Photoshop of images linking to the Norse Mythology part of the theme and create a image bank of them that I can later sample and reference. As my environment is going to be focused inside of a building I will use house images and images of furniture I can use.
Lost images for this
Second step was to create some thumbnail sketches of parts of the environment that I can create. These involve overall room sketches and then small objects /features of the environment .
Lost images for this
Third step is to do something our lecturer taught us ,this involves grabbing loads of images from your mood board / online and putting them all in to Photoshop then rubbing out parts , duplicating parts and simply making the image come together as one , to create my image concept I used about 7 pictures of inside buildings , one featuring a fire which is my main focus point of the image and then 2 images for the side doors , image of some rocks to barricade / fortify a door and a image for some wooden pillars and then wall images and roof images , once the images were roughly in place I rubbed the parts out that were not needed and started to shade the images in using a mix of clipping masks and general overlays on the layers. I made sure to keep the glow from the fire in the image and made sure it stretched out across the image, I had to colour in the wood for the pillars / beams on the rood to match the rest of the wood and also shade in the doors and adjust the perspective of them with the walls so things would slot in to place with the roof. For the floor I had to just a mixture of the “clone stamp” tool and the default brush adjusting opacity to add little dots of colour when needed to add mixture to the floor. with lots of work and time on this I came to this final concept for my environment that I am proud of (keeping in mind it is not fully the final product for the environment and can still be adjusted later on in Maya and photoshop at the end.) :

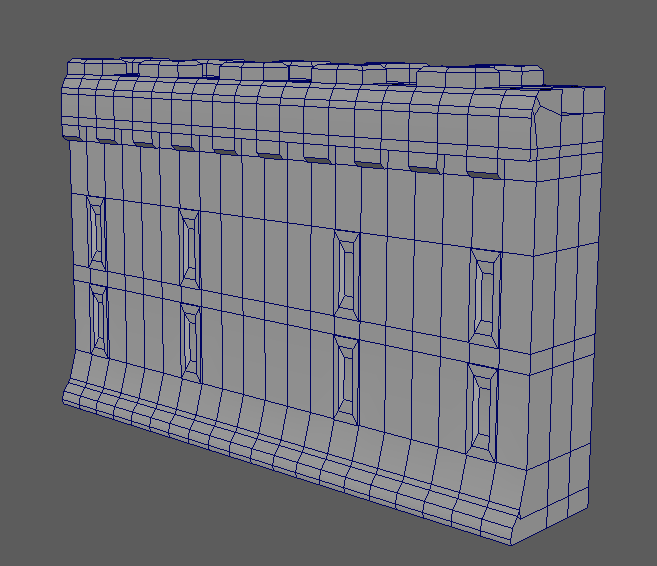
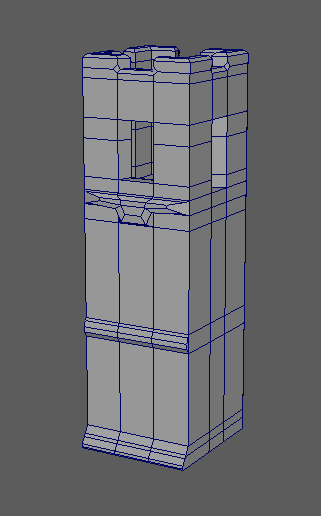
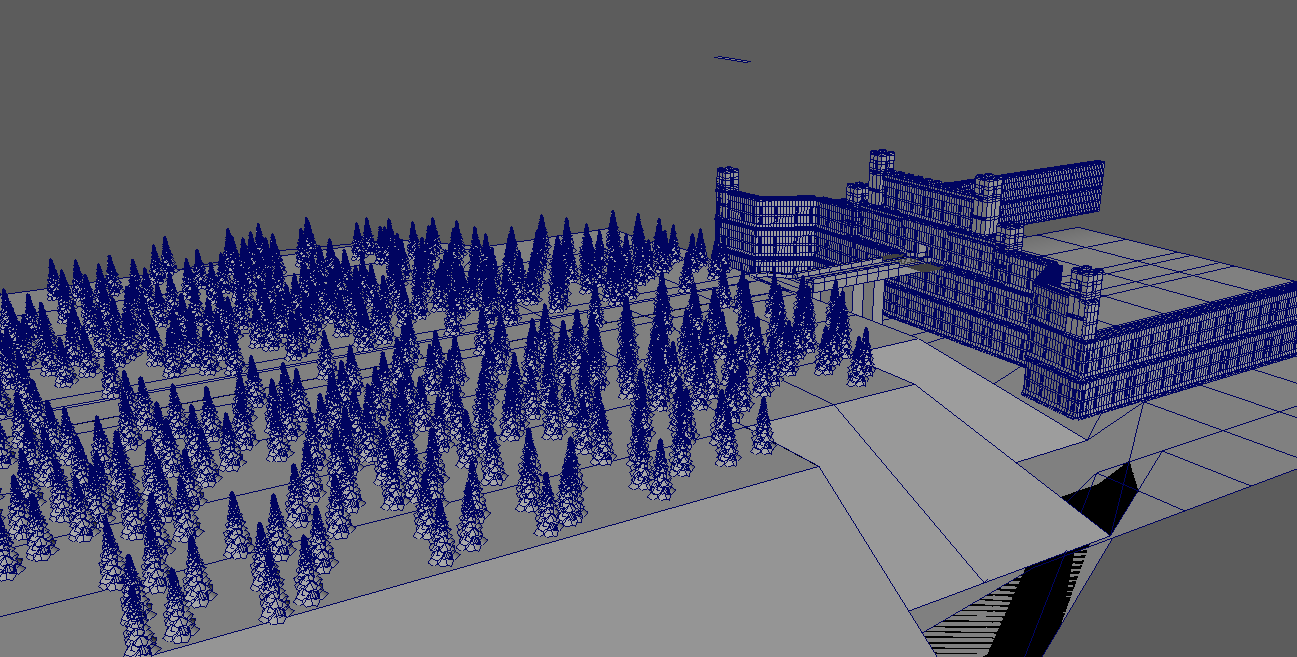
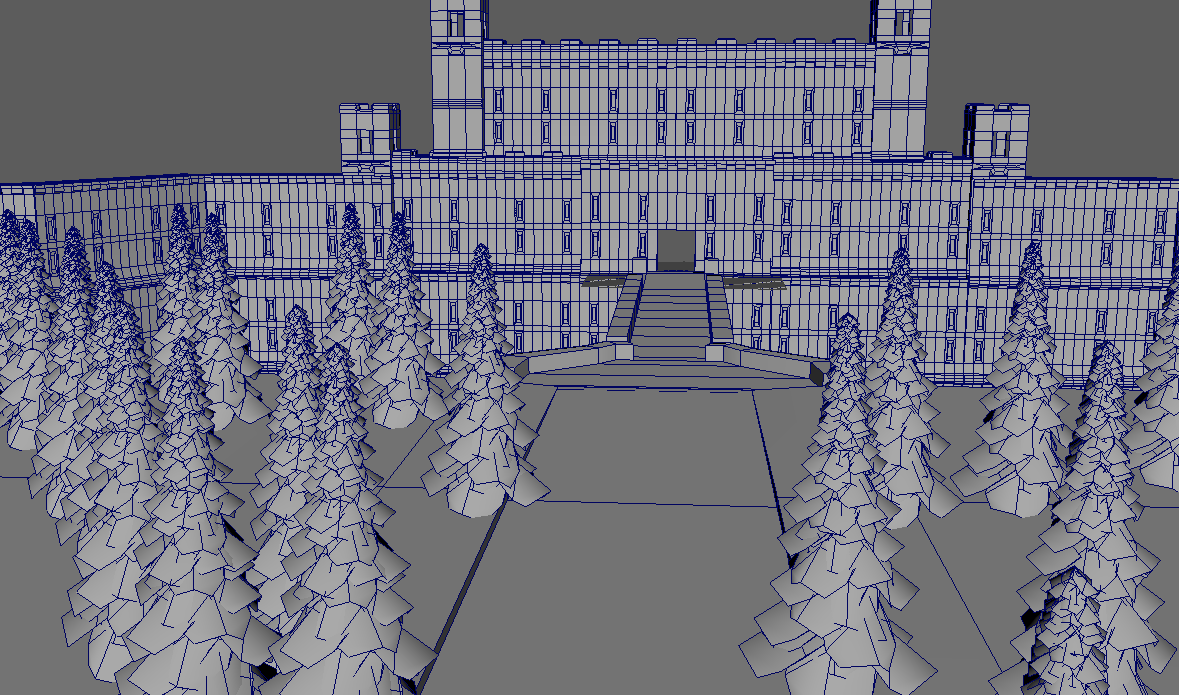
Fourth step is to now go in to a 3D software ( my preference here is Maya ) and create a nice scene in which i can render it and open in Photoshop to add a final touch to add any objects that i do not have to model and adjust any lighting / colour the image in. So after a bit of time i had created the room for this environment but i felt like i needed to add something in there so when browsing google i found this image :

I decided this could fit in with my environment and made a replica model of it and added it to the scene. I also added 3 lights to the scene one located back center of the room low down and one either side in the walls at the back. I rendered one version of the image with no lighting at all , one with ray tracing turned off and one with them turned on , this was also advised by my lecturer in a discussion while rendering and was suggestion that i could use all the images to sample / overlay to create a better final product. I know that i still have not incorporated the “Future Technolagy ” theme in to my project yet but I plan on doing this in the final Photoshop stages if possible or i may go back and add another model in to my render. Here is the images of my renders :
*Update 13/01/2017* We have not done much more work on this in class so I have not finished the final steps however this post is over due so I may come back to finish the rest in another post in the future.